1. 什么是锯齿
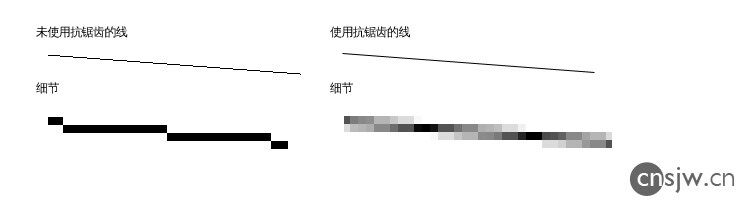
在显示器上,由于分辨率远达不到印刷的分辨率,而且点的排布是方型的,所以遇到不是直线的情况时,就会在边缘产生明显的锯齿,而最基本的抗锯齿方法就是进行重新采样,将边缘的像素使用半色调来填充,如下图左侧的线可以看到明显的锯齿,而右侧的线则平滑了许多。
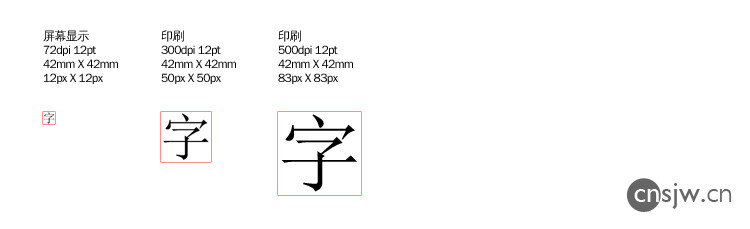
再看下图,通常印刷的分辨率可以在300-500dpi,而显示器只有70-100dpi,所以对于同样大小的文字,在显示器上就只能用很少的点来显示。如下图,同样是12pt的汉字(相当于Word中的小四号),印刷出来已经不算小字了,而且也可以保证很清晰,而在屏幕上同样大小的汉字只能使用区别12*12个点来显示,于是如何让它能清晰的呈现出来就成了一个问题。
2. 液晶显示器的普及
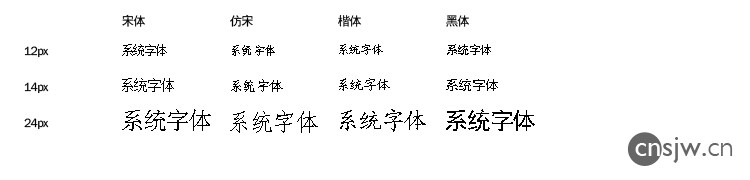
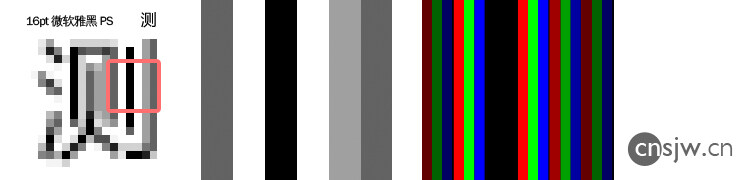
在以前,使用CRT显示器的时代,解决这个问题的方法是使用点阵字体,无论是Windows还是MacOS都使用了同样的方法。也就是说,完全不用抗锯齿,只需要把系统字体中常用字号(比如12pt,14pt,16pt)的每个字都专门使用点阵的形式存储。当然也有很明显的缺点,就是如果显示更大的字则会有恐怖的锯齿,显示更小的字则完全无法辩认。而且在这个系统中只能使用经过点阵处理过的字体,其它字体的显示将会惨不忍睹:
这种现象在点和像素一一对应的液晶显示器上体现的尤为明显,于是人们逐渐不能接受这种锯齿严重的文字了。文字的抗锯齿技术就出来了,在MacOS X和Windows Vista上都开始使用了自己的针对液晶屏幕的文字抗锯齿技术。
液晶屏幕有一个特点,就是每一个点是由横向排列的红,绿,蓝三色组成的,人们可以通过一个像素的不同颜色来对这3个点精确控制。
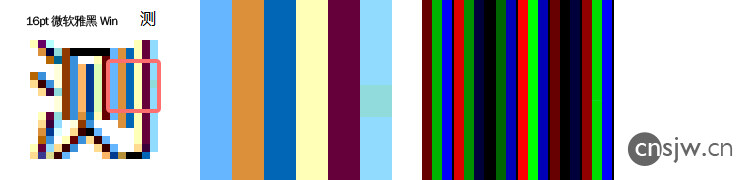
下图分别是1:1的显示效果,8倍放大和局部32倍放大,中间的图是向显示器输出的颜色,右边的图是显示器的实际显示。我们可以看到,只控制灰度和分别控制的区别还是比较大的,尤其是在比划较复杂的情况下。三个点分别控制在白底黑字下可以只用1/3-2/3个像素就能清晰的显示出一个笔划。
而只控制灰度就需要1个完整的像素才能显示出清晰的黑色比划:
正是这个特性使更精确的控制文字锯齿得到可能。当然,对于那些像地铁车厢里完全由单色LED组成的屏幕也只能使用点阵字体,无法采取任何抗锯齿方法。
3. 对比测试
无论是Windows还是MacOS都采用了上述的对一个像素3种颜色的精确控制来抗锯齿。
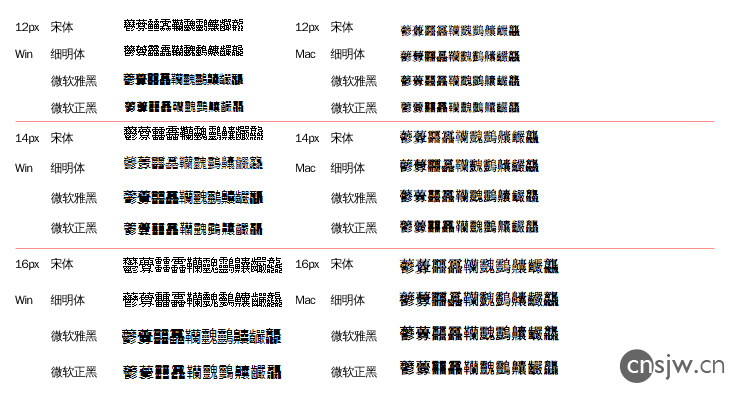
测试分别使用了12px,14px和16px的4种字体,这4种字体都是Windows的系统字体,分别是:
简体中文版Win98/XP的系统字体:宋体,简体中文版Vista/7的系统字体:微软雅黑
繁体中文版Win98/XP的系统字体:新细明体,繁体中文版Vista/7的系统字体:微软正黑体
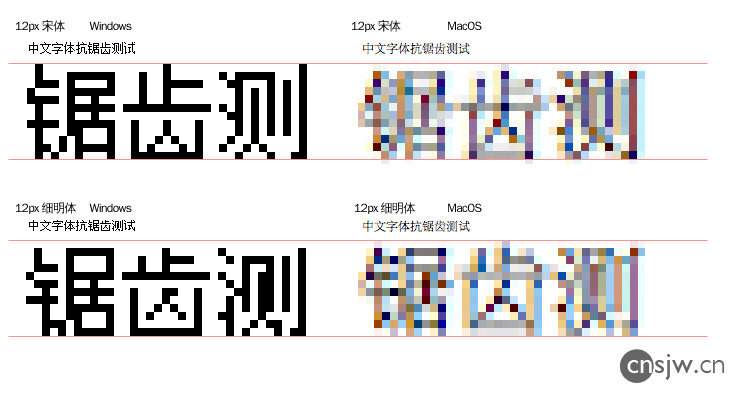
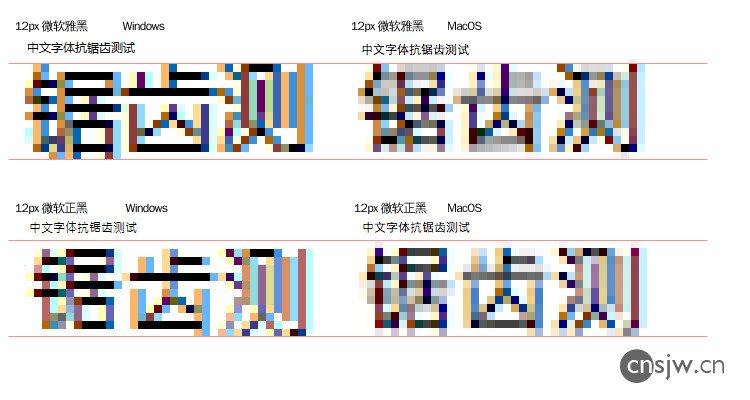
在12px的字号下,我们可以看到,Windows对于以前操作系统的字体还是采用了当时的处理方法,就是不放弃当时为它花那么多时间生成的点阵字库,依然继续使用完全不抗锯齿的方法。而MacOS在抗锯齿上做的非常好,这么小的字依然可以清晰识别。
因为不抗锯齿两个字之间就至少要有一个像素的间隔来防止它们连在一起,于是其实它们只有11*12的空间,而微软在细明体的处理上为了防止它看起来有些长,于是只使用了11*11点的空间,点阵字体最严重的问题就是如果在笔划复杂的字上,几乎是完全无法辨认的,只能采取简化的方式来处理。
而新一代的Windows系统字体,微软是专门为它们针对ClearType进行过优化的,也就是说在较小的字号下,它们并不是完全根据这个字体来进行抗锯齿处理,而是针对这一字号,把所有的文字都单独进行了优化后存入这个字体。只能用ClearType读取,并输出, 据说微软在每个字上就花了200美元的成本。当然好处也是很明显的,明显Windows下这两种字体的抗锯齿输出都比Mac下清晰得多,只是有些神奇的是他们有些字比另一些字的高度少了一个像素,导致高矮不齐。
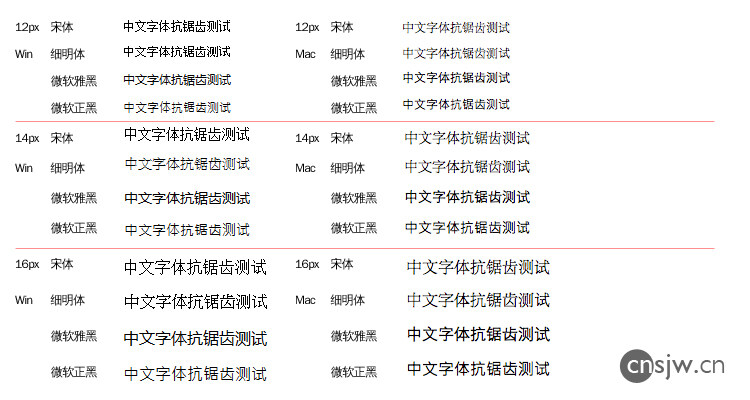
基本情况就是这样,14px和16px就不用放大来看了,
这里我们可以看到,Windows中进行测试的这几种字体和字号要么是点阵的,要么针对ClearType进行了优化,只有细明体在14px的时候居然没有点阵,那么正好,我们可以来对比一下Win和Mac的抗锯齿能力。可以很明显的看出来在Windows下,字体并不平滑,而在Mac下就好得多。
即使是没有特殊处理,MacOS下在14px以上的宋体和黑体的显示也是很完美的,而12px则稍有笔划粘连的现象。而Windows下因为做了特殊处理,所以清晰度是没问题的,但就是会有高低不齐的现象。而Windows到了16px居然还用点阵显然明显有点过分,锯齿实在是太明显了也。。。。
以下是对复杂文字的测试:
我们可以看到在12px的时候,几乎全部无法识别,在14px的时候,也几乎无法辨认。在16px的时候,点阵字体还是把字简化的不知道是什么,而Mac下就要好很多。而对于两种黑体, 遇到中间这几个“韊䰱䴒齉”雅黑优化过在Windows下就还不错,而最后那个“龘”在Win下则比较惨,Mac下识别率要高一些。
4. 总结
我们可以看出MacOS的抗锯齿已经达到了非常高的水平了。因为微软雅黑是为Windows的Cleartype专门优化过的,所以配合Cleartype的显示效果是最好的。所以千万不要以为在MacOS下微软雅黑会比Windows的效果好。
而对于没有优化的字体的抗锯齿,只能对Windows表示遗憾了,跟MacOS的差距还是相当大的。虽然测试过程中只有14px的细明体是这种情况的,但已经可以很明显的看到差距了。
PS:看屏幕要在正常的距离看噢(约50cm),不要离的很近看然后说哪个字都不清楚。。毕竟分辨率摆在那里。。。。
最后来说一下iOS下的抗锯齿:
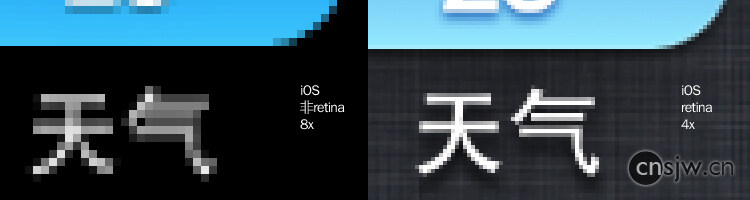
在iOS中,并没有使用像素的颜色来控制3个点,而是直接使用了灰度的抗锯齿。这就是为什么人们看iPad或iPhone 1-3,会觉得文字的锯齿感较强,而不如MacOS或Windows下的平滑。
而在iPhone 4的Retina下,虽然也是一样的,但是因为分辨率已经高达326dpi,就完全看不出来了~~~~
此文章外部RSS源如果图片不是1:1显示的话则没有任何效果,请查看原文。